유튜브 동영상 링크 - https://www.youtube.com/watch?v=dKOmNOR5D7I
jQuery는 HTML 문서 작업 프로세스를 간소화하는 자바스크립트 라이브러리이며, jQuery 셀렉터는 DOM(Document Object Model)에서 요소를 선택하고 이에 대한 작업을 수행할 수 있다.
REACT VIEW등의 등장으로 사용성이 거의 사라졌지만 레거시 사이트에서 사용하는 경우가 있어서 알아두면 매우 편하게 페이지를 개발할 수 있다. 본 포스팅의 내용정도만 이해하면 개발하는데 문제가 없다.
jQuery 셀렉터를 사용하여 태그 이름, 클래스 또는 ID를 기준으로 요소를 선택한 다음 jQuery 메서드를 사용하여 선택한 요소에 대해 작업을 수행할 수 있다.
jQuery 셀레터만 알아도 절반은 학습이 끝났다.
jQuery 사용하기 - CDN
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
jQuery 사용하기 - 내부자원사용의 경우 다운로드 후 해당 경로에서 가져오기
npm install jquery<script src="path/to/jquery.js"></script>
jQuery 기본 사용 예
$(document).ready(function() { ~ }); 은 웹페이지가 모두 랜더링된 후 일어난 이벤트이며 이 이벤트에 실행될 스크립트를 작성한다.
jQuery 셀렉터 사용법
태그 요소는 $("태그명") : 그냥 태그
ID 요소는 $("#아이디") : 샵아이디
Class 요소는 $(".클래스") : 닷클래스(점클래스)
$("p").css("background-color", "red");
$("p.selected").css("font-size", "20px");
p태그 여러개에 대해 한번에 처리할 때 jQuery each 구분
input박스가 여러개에 대해서는
$("input[type='text']").each(function() {
var value = $(this).val();
// update value in database
});
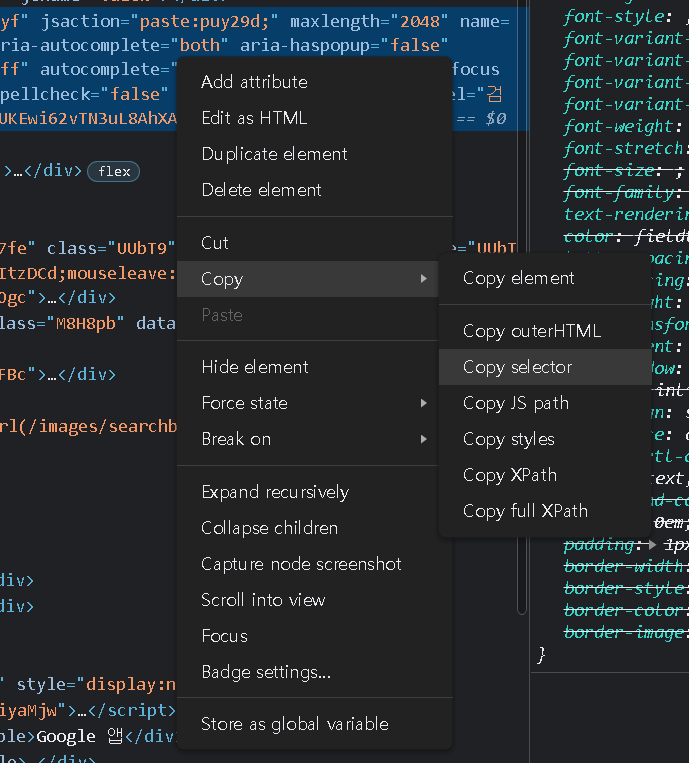
브라우저에서 원하는 요소를 선택하고 마우스 우클릭하면 검사가 나온다. 이걸 클릭하면 아래와 같다.
여기에서 다시 우측버튼을 클릭하면 Copy가 나오고 거기에서 Copy Selector를 하면 해당 요소의 셀렉턱를 알수 있다.
이 셀렉터를 복사해서 $("body > div.L3eUgb > div.o3j99.ikrT4e.om7nvf > form > div:nth-child(1) > div.A8SBwf > div.RNNXgb > div > div.a4bIc > input") 가능하다.
페이지를 구성하는 요소들은 셀렉터를 가지며 이 셀럭터를 통해 해당 요소를 객체로 반환받아 속성값을 제어할 때 jQuery는 용이하게 사용한다.


jsfiddle.net에서 테스트 https://jsfiddle.net/
html, css, javascript영역에 해당 코드를 작성하고 Run을 실행하면 테스트가 가능하다.

jQuery 셀렉터를 사용하여 배열데이터를 DOM에 추가
다음은 id 가 items-list인 ul 객체를 html에 만들고
data라는 오브젝트 배열을 제이쿼리 이치를 사용해 순차적으로 읽어서 li항목을 긴 문짜열 items를 생성한 뒤
제이쿼리의 html메서드를 사용해 긴 문짜열 items를 ul태그인 $("#items-list")에 항목으로 꽂아 넣는 예제입니다.
jQuery Ajax(에이작스) 로 JSON 데이터 가져와서 DOM에 추가
JSON은 JavaScript Object Notation의 약어로 자바스크립트의 오브젝트와 배열과 크게 다르지 않다.
{} 오브젝트는 키와 값의 형태로 추가한다. 키와값 한쌍이 추가되면 콤마를 사용하며 값은 문자열, 숫자, 불린, 널, 배열, 오브젝트등이 할당될 수 있습니다. 문자열만 따옴표등으로 구분한다.
{ "id": 1, "name": "item 1" } 처럼 오브젝트를 작성할 수 있으며 []배열에 오브젝트를 넣어서 주로 사용한다.
JSON 포맷의 배열을 JSON Array라고 한다.
[
{ "id": 1, "name": "item 1" },
{ "id": 2, "name": "item 2" },
{ "id": 3, "name": "item 3" },
{ "id": 4, "name": "item 4" }
]
이처럼 오브젝트 여러개를 배열로 묶어 사용할 수 있다.
그리고, 이와 같은 자바스크립트 오브젝트 모델의 양식을 통신규약으로 사용한다.
원격 서버와 PC간에 오브젝트를 직접 전달할 수 없으므로 JSON문자열로 시리얼라이제이션되어 전송된다.
이 시리얼라이제이션된 문자열을 다시 자바스크립트 오브젝트로 변환하여 사용한다.
예제에서 사용하는 data.json파일 내용이다. jsonObject가 4개 있는 jsonArray이다.
[
{ "id": 1, "name": "item 1" },
{ "id": 2, "name": "item 2" },
{ "id": 3, "name": "item 3" },
{ "id": 4, "name": "item 4" }
]$("#items-list").html(items); 데이터 결과를 items변수로 모으고 items-list객체 요소의 내부 html로 집어넣어라.
jQuery Ajax(에이작스) 로 데이터 가져와서 폼에 뿌리기
jQuery val()메소드로 각 폼요소 셀럭터에 값을 넣어주는 예제이며 각 컨트롤의 성격에 따라 데이터 대입방식이 조금씩 다르다.
{
"inputValue": "Example Input",
"checkboxValue": true,
"selectValue": "Option 2",
"radioValue": "Option 1",
"textareaValue": "Example Textarea"
}다음은 위에서 호출하는 data2.json파일이다.
jQuery Ajax로 폼에 있는 데이터 서버로 전송하기
- 간단한 유효성 체크 포함
$("#form").submit(function(event) id가 form인 객체에 submit이벤트가 발생하면
event.preventDefault(); submit이 진행되는 동안 다른 이벤트를 막고
// validate form data
var inputValue = $("#input-box").val(); 셀렉터의 val()메서드를 통해 값을 가져온다.
if (!inputValue) { 값이 없으면
alert("input box에 값을 입력하시오."); 오류메시지 출력하고
return; 종료 리턴
}
var checkboxValue = $("#checkbox").is(":checked"); id가 checkbox인 체크박스는 checked여부를 가져온다.
var selectValue = $("#select-box").val(); selectbox도 val() 메서드로 값을 가져온다.
if (!selectValue) {
alert("select box를 선택하시오.");
return;
}
var radioValue = $("input[name='radio-group']:checked").val();.val() radio 버튼은 checked된 것을 val() 메서드로 값을 가져온다.
if (!radioValue) {
alert("radio button을 선택하시오.");
return;
}
var textareaValue = $("#textarea").val(); texarea도 val() 메서드로 값을 가져온다.
// send data to server
$.ajax({
url: "submit", 서버측 요청경로는 submit이다.
type: "POST", POST타입으로 폼 데이터를 전송한다.
data: {
input: inputValue,
checkbox: checkboxValue,
select: selectValue,
radio: radioValue,
textarea: textareaValue
}, {} 오브젝트에 input, checkbox, select, radio, textarea 속성에 값을 집어넣어 데이터를 전달 .
success: function(response) {
alert("서버에 전송이 완료되었습니다."); ajax 처리성공 이벤트가 발생하면 성공메시지 출력.
}
});
});
@WebServlet("/submit")
public class FormSubmitServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// validate, sanitize and process the data
String inputValue = req.getParameter("input");
boolean checkboxValue = Boolean.parseBoolean(req.getParameter("checkbox"));
String selectValue = req.getParameter("select");
String radioValue = req.getParameter("radio");
String textareaValue = req.getParameter("textarea");
// insert the data into the database or perform other actions
// ...
// return a response to the client
resp.setContentType("application/json");
resp.getWriter().write("{\"status\":\"success\"}");
}
}서버사이드 자바소스 예제임
jQuery 이벤트 핸들러
- 이벤트 핸들러는 html 요소에 click, change등의 이벤트가 발생했을 때 실행되는 함수를 정의한다.
- 자바스크립트에서는 이벤트기반으로 함수를 정의하여 서비스를 구현한다. 스크립트의 적절한 위치에 이벤트 핸들러를 구현하면 해당 요소에 이벤트가 발생할 때 함수내용이 실행된다. 함수명이 없는 함수를 가리켜 콜백함수라고 한다.
- $(this) 는 jQuery에서 이벤트를 받은 요소(객체) 자신이다. $(this).val() 은 자신의 값을 리턴한다는 뜻 이다.
- 아래와 같은 형태로 이벤트가 발생했을 때 각 이벤트 핸들러를 구현한다.
// Handle button click
$("#button").click(function() {
alert("Button clicked!");
});
// Handle select box change
$("#select-box").change(function() {
alert("Select box value changed to: " + $(this).val());
});
// Handle radio button change
$("input[name='radio-group']").change(function() {
alert("Radio button value changed to: " + $(this).val());
});
// Handle checkbox click
$("#checkbox").click(function() {
alert("Checkbox clicked, value is: " + $(this).is(":checked"));
});
jQuery는 셀렉터, Ajax, 폼 validatator, JSON 데이터 핸들링, 이벤트핸들러 정도만 알련 개발을 진행하는 데 전혀 문제가 없다. 다른 부분은 구글링으로 충분하다고 생각한다.
'핵심정리' 카테고리의 다른 글
| HTML 핵심 요약 정리 (0) | 2023.02.01 |
|---|---|
| PYTHON 기초 정리 (0) | 2023.01.27 |
| React 기초 정리 (0) | 2023.01.26 |
| 스프링으로 웹개발 기초 (0) | 2023.01.25 |
| SQL 기초 정리 by postgres (0) | 2023.01.25 |


댓글