반응형
HTML은 하이퍼텍스트 마크업 언어(Hypertext Markup Language)의 약자
웹 페이지를 구성한 표준 마크업 언어이다.
일반적인 HTML 태그는 다음과 같다:
- <html>: HTML 문서의 루트
- <head>: 제목 및 메타데이터
- <body>: 텍스트, 이미지, 링크 등
- <header>: 소개 콘텐츠 또는 탐색 링크 등
- <nav>: 탐색 링크가 포함된 페이지의 섹션
- <main>: 문서의 주요 내용
- <article>: 문서에 포함된 자체 구성
- <section>: 내용의 주제 그룹
- <footer>: 문서 또는 섹션의 바닥글 컨테이너
- <p>: 텍스트 단락
- <a>: 하이퍼링크
- <img>: 이미지
- <ul>: 순서 없는 목록
- <ol>: 순서 목록
- <li>: 목록 항목 구성요소
- <form>: 사용자 입력을 위한 폼
- <input>: 사용자 입력에 대한 박스
- <label>: 사용자 입력박스에 대한 캡션
- <select>: 드롭다운 목록
- <option>: 드롭다운 목록의 옵션
- <textarea>: 다중 줄 일반 텍스트 편집박스
기본 구성
DOCTYPE 이 최상단에 선언되고
head 안쪽으로 title, meta정보, link, script
body 밑에 header, main, footer
등으로 구성된다.
<!DOCTYPE html> : 문서가 HTML5 문서임을 선언한다.
<base.href="도메인/경로/"> : 문서의 모든 상대 URL에 대한 기본 URL을 지정하는 데 사용된다.
공백 및 등호(=) 사용시 주의사항 : "=" 양쪽으로 공백이 없는 것이 읽기 쉽고 엔티티를 더 잘 그룹화한다.
</link rel="stylesheet" href="styles.css">
<!DOCTYPE html>
<html>
<head>
<title>My Website</title>
<base href="https://www.example.com/">
<meta charset="UTF-8">
<meta name="description" content="A website about my interests and hobbies">
<meta name="keywords" content="html, css, javascript, web development">
<link rel="stylesheet" href="css/styles.css">
<script src="js/script.js"></script>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="about.html">About</a></li>
<li><a href="contact.html">Contact</a></li>
</ul>
</nav>
</header>
<main>
<h1>Welcome to my website!</h1>
<p>Here you will find information about my interests and hobbies.</p>
</main>
<footer>
<p>Copyright © 2021 My Website</p>
</footer>
</body>
</html>
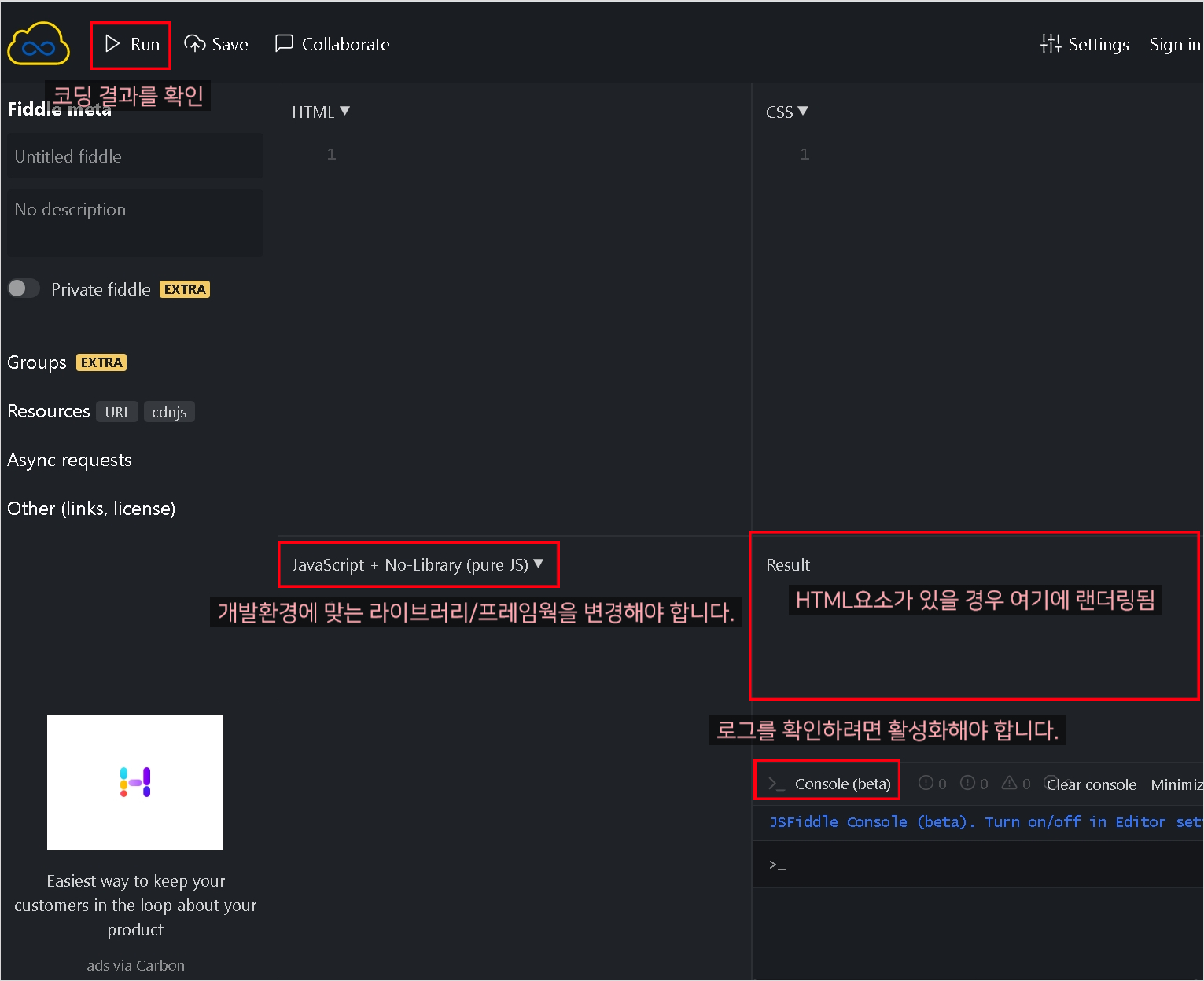
jsfiddle.net에서 테스트 https://jsfiddle.net/
html, css, javascript영역에 해당 코드를 작성하고 좌측 상단의 Run을 실행하면 테스트가 가능하다.
javascript란에서 라이브러리를 지정할 수 있다.
또한 우측 하단의 console창을 활성화하여야 console.log를 확인 할 수 있다.

반응형
'HTML' 카테고리의 다른 글
| <div> 태그 - 레이어 (0) | 2023.01.25 |
|---|---|
| <img src="..."> 태그 (0) | 2023.01.25 |
| <p> , <br> - paragraph , 줄바꿈 태그 (0) | 2023.01.25 |
| <link> 태그 (0) | 2023.01.25 |
| <UL> <LI> 태그 - 리스팅 (0) | 2023.01.25 |


댓글